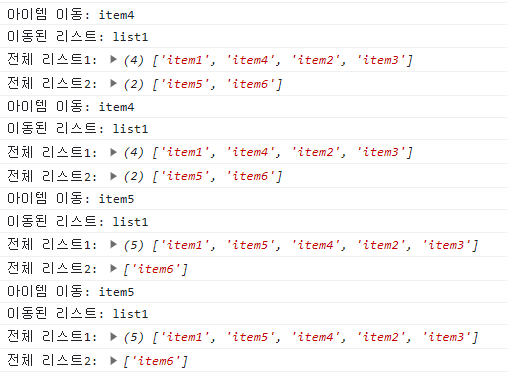
아래 소스 코드는 jQuery UI Sortable 라이브러리를 활용해서 리스트 간 아이템 이동과 이동이 발생할 때 update 이벤트를 활용하여 콘솔로 확인하는 예제입니다.
소스코드
ㅇ $(".sortable-list ul").sortable({ ... });
- .sortable-list 클래스를 가진 요소의 내부에 있는 ul 태그를 대상으로 Sortable을 설정합니다. 리스트 아이템들에 드래그 앤 드롭 기능을 추가하는 역할을 합니다.
ㅇ connectWith: ".sortable-list ul"
- 위의 옵션은 서로 다른 리스트 간에 아이템을 이동할 수 있도록 합니다. .sortable-list ul로 설정함으로써 같은 클래스를 가진 다른 리스트와 연결될 수 있습니다.
ㅇ start: function(event, ui) { ... }, stop: function(event, ui) { ... },
- 이 부분은 드래그 앤 드롭 작업의 시작과 종료 시에 실행되는 함수를 정의합니다. start 함수는 아이템을 드래그하기 시작할 때, stop 함수는 드롭을 끝낼 때 실행됩니다.
ㅇ update: function(event, ui) { ... }
- 아이템의 순서가 변경되거나 다른 리스트로 이동할 때 실행되는 함수입니다. ui.item.attr("id");로 이동한 아이템의 id를 가져옵니다. ui.item.parent().parent().attr("id");로 이동한 아이템의 부모 리스트의 id를 가져옵니다.
ㅇ disableSelection();
- disableSelection() 함수를 통해 텍스트 선택을 비활성화하여, 아이템을 드래그할 때 선택 효과가 발생하지 않도록 합니다.
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.sortable-list {
list-style-type: none;
padding: 0;
width: 150px;
float: left;
margin: 10px;
border: 1px solid #ccc;
background-color: #f0f0f0;
}
.sortable-list li {
background-color: #fff;
margin: 5px;
padding: 5px;
cursor: pointer;
}
</style>
<div class="sortable-list" id="list1">
<h3>리스트 1</h3>
<ul>
<li id="item1">아이템 1</li>
<li id="item2">아이템 2</li>
<li id="item3">아이템 3</li>
</ul>
</div>
<div class="sortable-list" id="list2">
<h3>리스트 2</h3>
<ul>
<li id="item4">아이템 4</li>
<li id="item5">아이템 5</li>
<li id="item6">아이템 6</li>
</ul>
</div>
<script>
$(function() {
$(".sortable-list ul").sortable({
connectWith: ".sortable-list ul",
start: function(event, ui) {
ui.item.addClass("dragging");
},
stop: function(event, ui) {
ui.item.removeClass("dragging");
},
update: function(event, ui) {
var movedItem = ui.item.attr("id");
var destinationList = ui.item.parent().parent().attr("id");
console.log("아이템 이동:", movedItem);
console.log("이동된 리스트:", destinationList);
var list1Items = $("#list1 ul li").map(function() {
return $(this).attr("id");
}).get();
var list2Items = $("#list2 ul li").map(function() {
return $(this).attr("id");
}).get();
console.log("전체 리스트1:", list1Items);
console.log("전체 리스트2:", list2Items);
}
}).disableSelection();
});
</script>





댓글