아래 소스코드는 C3.js 라이브러리를 사용해서 차트를 그려 보았습니다. C3.js 차트는 직관적인 API를 통해 쉽게 사용 가능하며, 다양한 차트 유형을 제공하고 오픈 소스로 무료로 사용할 수 있습니다.
C3.js를 사용하기 위해서는 세 개의 CDN 링크를 HTML 페이지에 추가해야 합니다.
C3.js 라이브러리, C3.js 스타일시트, 마지막으로 C3.js를 사용하려면 D3.js도 함께 로드해야 합니다.
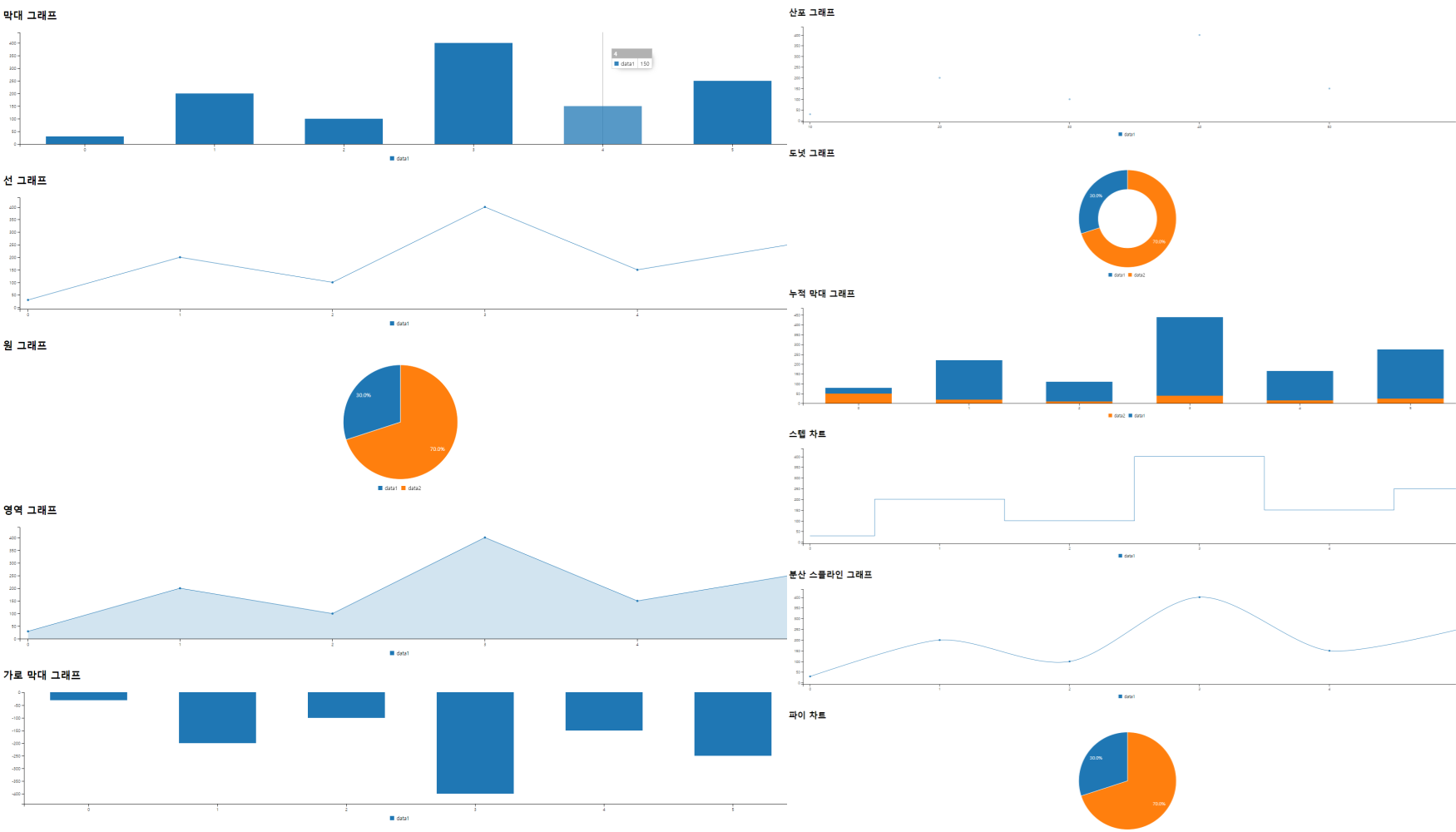
예제 차트
<!DOCTYPE html>
<html>
<head>
<!-- Stylesheet -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.css"/>
</head>
<body>
<h2>막대 그래프</h2>
<div id="bar-chart"></div>
<h2>선 그래프</h2>
<div id="line-chart"></div>
<h2>원 그래프</h2>
<div id="pie-chart"></div>
<h2>영역 그래프</h2>
<div id="area-chart"></div>
<h2>가로 막대 그래프</h2>
<div id="horizontal-bar-chart"></div>
<h2>산포 그래프</h2>
<div id="scatter-plot"></div>
<h2>도넛 그래프</h2>
<div id="donut-chart"></div>
<h2>누적 막대 그래프</h2>
<div id="stacked-bar-chart"></div>
<h2>스텝 차트</h2>
<div id="step-chart"></div>
<h2>분산 스플라인 그래프</h2>
<div id="spline-chart"></div>
<h2>파이 차트</h2>
<div id="pie-chart-2"></div>
<!-- JavaScript -->
<script src="https://d3js.org/d3.v3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.js"></script>
<script>
// 데이터
var barChartData = {
columns: [
['data1', 30, 200, 100, 400, 150, 250]
],
type: 'bar'
};
var lineChartData = {
columns: [
['data1', 30, 200, 100, 400, 150, 250]
],
type: 'line'
};
var pieChartData = {
columns: [
['data1', 30],
['data2', 70]
],
type: 'pie'
};
var areaChartData = {
columns: [
['data1', 30, 200, 100, 400, 150, 250]
],
type: 'area'
};
var horizontalBarChartData = {
columns: [
['data1', -30, -200, -100, -400, -150, -250]
],
type: 'bar'
};
var scatterPlotData = {
x: 'x',
columns: [
['x', 10, 20, 30, 40, 50, 60],
['data1', 30, 200, 100, 400, 150, 250]
],
type: 'scatter'
};
var donutChartData = {
columns: [
['data1', 30],
['data2', 70]
],
type: 'donut'
};
// 차트 생성
var barChart = c3.generate({
bindto: '#bar-chart',
data: barChartData
});
var lineChart = c3.generate({
bindto: '#line-chart',
data: lineChartData
});
var pieChart = c3.generate({
bindto: '#pie-chart',
data: pieChartData
});
var areaChart = c3.generate({
bindto: '#area-chart',
data: areaChartData
});
var horizontalBarChart = c3.generate({
bindto: '#horizontal-bar-chart',
data: horizontalBarChartData
});
var scatterPlot = c3.generate({
bindto: '#scatter-plot',
data: scatterPlotData
});
var donutChart = c3.generate({
bindto: '#donut-chart',
data: donutChartData
});
// 누적 막대 그래프
var stackedBarChartData = {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
],
type: 'bar',
groups: [['data1', 'data2']]
};
var stackedBarChart = c3.generate({
bindto: '#stacked-bar-chart',
data: stackedBarChartData
});
// 스텝 차트
var stepChartData = {
columns: [
['data1', 30, 200, 100, 400, 150, 250]
],
type: 'step'
};
var stepChart = c3.generate({
bindto: '#step-chart',
data: stepChartData
});
// 분산 스플라인 그래프
var splineChartData = {
columns: [
['data1', 30, 200, 100, 400, 150, 250]
],
type: 'spline'
};
var splineChart = c3.generate({
bindto: '#spline-chart',
data: splineChartData
});
// 파이 차트
var pieChart2Data = {
columns: [
['data1', 30],
['data2', 70]
],
type: 'pie'
};
var pieChart2 = c3.generate({
bindto: '#pie-chart-2',
data: pieChart2Data
});
</script>
</body>
</html>
C3 차트는 스크립트에서 각 차트에 대한 데이터 정의와 차트 생성을 수행하고 있습니다.
1. 데이터 설정
-barChartData, lineChartData, pieChartData, areaChartData, horizontalBarChartData, scatterPlotData, donutChartData, stackedBarChartData, stepChartData, splineChartData, pieChart2Data 등의 변수들은 각각의 차트에 표시할 데이터를 정의합니다.
-columns 속성은 차트에 나타낼 데이터를 나타내며, type은 차트 유형을 지정합니다. 데이터는 각각의 차트 유형에 따라 형식화되어 있습니다.
2. 차트 생성
-c3.generate 함수를 사용하여 데이터와 차트를 결합하여 각 차트를 생성하고 화면에 표시합니다.
-예를 들어, var barChart = c3.generate({ ... });는 barChartData를 사용하여 막대그래프를 생성하고 bar-chart라는 ID를 가진 <div>에 바인딩합니다.
-이러한 과정은 다른 차트에 대해서도 반복되며, 각 차트는 고유한 ID에 바인딩됩니다.

'개발이야기 > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] 화면 확대 축소 하기 (이미지 확대/축소) (1) | 2023.11.24 |
|---|---|
| [자바스크립트] Google Charts(구글 차트) 사용법, 예제, 차트 그리기 (0) | 2023.10.31 |
| [자바스크립트] indexOf() 활용해서 배열과 문자열 특정요소 검색하기 (사용법, 예제) (0) | 2023.10.24 |
| [자바스크립트] typeof 연산자 사용해서 변수와 값의 데이터 타입 확인하기 (0) | 2023.10.12 |
| [자바스크립트] DOMContentLoaded와 load 이벤트 차이점 (순서, 사용법, 예제) (0) | 2023.10.06 |


댓글