반응형
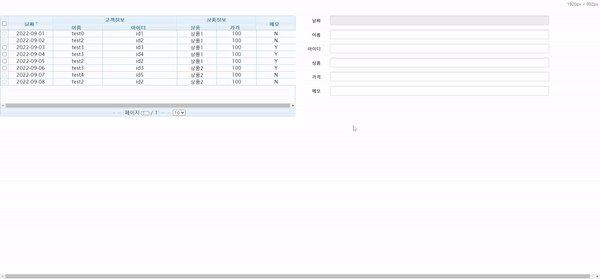
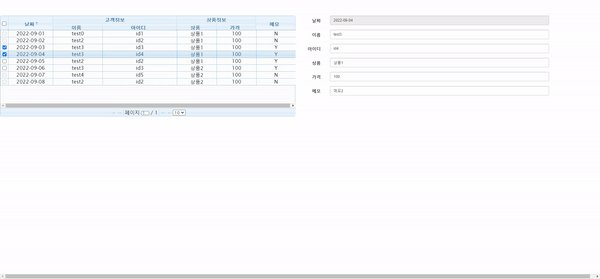
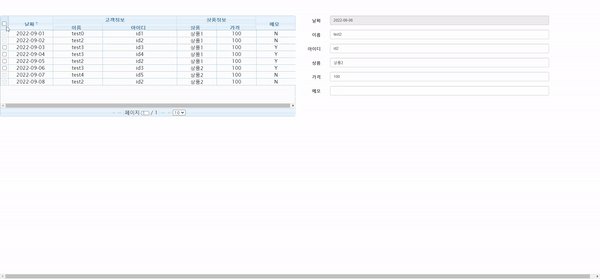
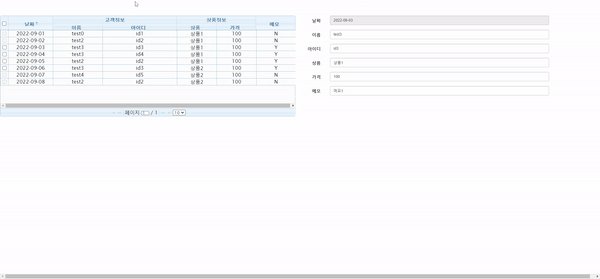
jqGrid 리스트 안에 체크박스를 넣는 옵션을 (multiselect: true) row 상태에 따라서 제어하는 소스입니다.
저는 memo_yn='N' (메모가 없는) row에 대해서 체크박스를 비활성화 시켰습니다.
jqGrid가 모두 로드 된 후에 실행되는 loadComplete 부분과, checkbox를 전체 선택할 수 있는 onSelectAll 부분, 그리고 해당 row를 클릭했을 때 발생하는 onSelectRow의 소스를 살펴보시면 됩니다.
소스코드
<link rel="stylesheet" type="text/css" media="screen" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/themes/redmond/jquery-ui.css" type="text/css" />
<!-- jqGrid CSS -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/jqgrid/4.6.0/css/ui.jqgrid.css" type="text/css" />
<!-- The actual JQuery code -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.min.js" /></script>
<!-- The JQuery UI code -->
<script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js" /></script>
<!-- The jqGrid language file code-->
<script type="text/javascript" src="//cdn.jsdelivr.net/jqgrid/4.6.0/i18n/grid.locale-kr.js" /></script>
<!-- The atual jqGrid code -->
<script type="text/javascript" src="//cdn.jsdelivr.net/jqgrid/4.6.0/jquery.jqGrid.src.js" /></script>
<script>
$(document).ready(function() {
var mydata = [
{date:"2022-09-01", user_name:"test0", user_id:"id1",product:"상품1",amt:"100",memo_yn:"N",memo:"",memo_dt:"",idx:"1"},
{date:"2022-09-02", user_name:"test2", user_id:"id2",product:"상품1",amt:"100",memo_yn:"N",memo:"",memo_dt:"",idx:"2"},
{date:"2022-09-03", user_name:"test3", user_id:"id3",product:"상품1",amt:"100",memo_yn:"Y",memo:"메모1",memo_dt:"2022-09-03",idx:"3"},
{date:"2022-09-04", user_name:"test3", user_id:"id4",product:"상품1",amt:"100",memo_yn:"Y",memo:"메모2",memo_dt:"2022-09-11",idx:"4"},
{date:"2022-09-05", user_name:"test2", user_id:"id2",product:"상품1",amt:"100",memo_yn:"Y",memo:"메모3",memo_dt:"2022-09-22",idx:"5"},
{date:"2022-09-06", user_name:"test3", user_id:"id3",product:"상품2",amt:"100",memo_yn:"Y",memo:"메모4",memo_dt:"2022-09-23",idx:"6"},
{date:"2022-09-07", user_name:"test4", user_id:"id5",product:"상품2",amt:"100",memo_yn:"N",memo:"",memo_dt:"",idx:"7"},
{date:"2022-09-08", user_name:"test2", user_id:"id2",product:"상품2",amt:"100",memo_yn:"N",memo:"",memo_dt:"",idx:"8"}
];
$("#list").jqGrid({
datatype: "local",
data: mydata,
colNames:['날짜', '이름', '아이디','상품','가격','메모','memo','memo_dt','idx'],
colModel:[
{name:'date', index:'date', width:90, align: "center"},
{name:'user_name', index:'user_name', width:100 , align: "center" },
{name:'user_id', index:'user_id', width:150, align: "center"},
{name:'product', index:'product', width:80, align: "center"},
{name:'amt', index:'amt', width:80, align: "center"},
{name:'memo_yn', index:'memo_yn', align: "center", width: 80},
{name:'memo', index: 'memo', hidden: true},
{name:'memo_dt', index: 'memo_dt', hidden: true},
{name:'idx', index: 'idx', hidden: true}
],
autowidth: true,
multiselect: true,
pager:'#pager',
rowNum: 10,
rowList: [10, 20, 50],
sortname: 'date',
sortorder: 'asc',
height: 250,
onSelectRow : function(index, status) {
if (index) {
var row = $("#list").jqGrid('getRowData',index);
if(row.memo_yn == 'N'){
$("#jqg_list_" + index).prop("checked", false);
}
$("#date").val(row.date);
$("#user_name").val(row.user_name);
$("#user_id").val(row.user_id);
$("#product").val(row.product);
$("#amt").val(row.amt);
$("#memo").val(row.memo);
}
},
onSelectAll: function(rowIds, status) {
for(var i = 0; i < rowIds.length; i++){
var memo_yn = $("#list").getCell(rowIds[i], "memo_yn");
if(memo_yn == 'N'){
$("#jqg_list_" + rowIds[i]).prop("checked", false);
}else{
$("#jqg_list_" + rowIds[i]).prop("checked", status);
}
}
},
loadComplete: function(data){
var datas = data.rows;
for(var i = 0; i < datas.length; i++){
var memo_yn = datas[i].memo_yn;
if(memo_yn == 'N'){
$("#jqg_list_" + (i + 1)).attr("disabled", true);
}
}
$(".ui-state-default.jqgrid-rownum").removeClass('ui-state-default jqgrid-rownum');
}
});
$("#list").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName: 'user_name', numberOfColumns:2, titleText: "<div class='ui-jqgrid-sortable'><center>고객정보</center></div>"},
{startColumnName: 'product', numberOfColumns:2, titleText: "<div class='ui-jqgrid-sortable'><center>상품정보</center></div>"}
]
});
$(window).on('resize.jqGrid', function() {
$("#list").jqGrid('setGridWidth', $("#list").parent().parent().parent().parent().parent().width());
})
$(".jarviswidget-fullscreen-btn").click(function(){
setTimeout(function() {
$("#list").jqGrid('setGridWidth', $("#list").parent().parent().parent().parent().parent().width());
}, 100);
});
$("#list").on("click", function() {
$('#list tr').removeClass("ui-state-highlight");
});
});
</script>
<div class="row" style="margin-top:50px;">
<div class="col-md-6">
<table id="list"></table>
<div id="pager"></div>
</div>
<div class="col-md-6">
<form class="form-horizontal" id="frm_user_info" name="frm_user_info" method="POST" onsubmit="return false;">
<div class="form-group">
<label class="col-md-1 control-label">날짜</label>
<div class="col-md-9">
<input type="text" class="form-control input-sm" name="date" id="date" readonly="readonly"/>
</div>
</div>
<div class="form-group">
<label class="col-md-1 control-label">이름</label>
<div class="col-md-9">
<input type="text" class="form-control input-sm" name="user_name" id="user_name" />
</div>
</div>
<div class="form-group">
<label class="col-md-1 control-label">아이디</label>
<div class="col-md-9">
<input type="text" class="form-control input-sm" name="user_id" id="user_id" />
</div>
</div>
<div class="form-group">
<label class="col-md-1 control-label">상품</label>
<div class="col-md-9">
<input type="text" class="form-control input-sm" name="product" id="product" />
</div>
</div>
<div class="form-group">
<label class="col-md-1 control-label">가격</label>
<div class="col-md-9">
<input type="text" class="form-control input-sm" name="amt" id="amt" />
</div>
</div>
<div class="form-group">
<label class="col-md-1 control-label">메모</label>
<div class="col-md-9">
<input type="text" class="form-control input-sm" name="memo" id="memo" />
</div>
</div>
</form>
</div>
</div>
소스화면

반응형
'개발이야기 > jQuery' 카테고리의 다른 글
| [jQuery] 로딩 이미지 보여주기 / 숨기기 (Ajax 호출) (0) | 2022.12.06 |
|---|---|
| [jQuery] form 초기화(리셋) 사용법 (form clearForm) (1) | 2022.11.22 |
| [jQuery] jqGrid tooltip 만들기, 표시하기 (jqgrid tooltip example) (0) | 2022.11.04 |
| [jQuery] jqGrid onSelectRow 사용법, 예제 (onSelectRow example) (0) | 2022.11.02 |
| [jQuery] validate 사용법, 예제 (form validation) (0) | 2022.11.01 |


댓글