반응형
datepicker은 날짜 지정만 가능하다. 시간까지 지정하고 싶을때는 datetimepicker 으로 사용하면 편리하다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js"></script>
<script type="text/javascript">
$(function() {
$(".datetimepicker").datetimepicker({
format: "Y-m-d H:i",
});
});
</script>
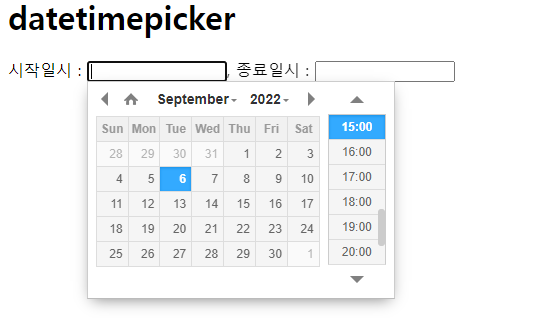
<h1>datetimepicker</h1>
시작일시 : <input type='text' class='datetimepicker' name='start_dt' style='width:140px;'>,
종료일시 : <input type='text' class='datetimepicker' name='end_dt' style='width:140px; padding-left:10px;'>
반응형
'개발이야기 > jQuery' 카테고리의 다른 글
| [jQuery] mouseover, mousemove, mouseout 마우스 이벤트 (0) | 2022.09.27 |
|---|---|
| [jQuery] html 화면 PDF 다운로드 (1) | 2022.09.26 |
| [jQuery] 테이블(table)행 추가/삭제 (0) | 2022.09.23 |
| [jQuery] 상하롤링, 위아래 롤링 (1) | 2022.09.21 |
| [jQuery] Fullcalendar 달력, 데이터 연동 (ajax) (0) | 2022.09.07 |


댓글