반응형
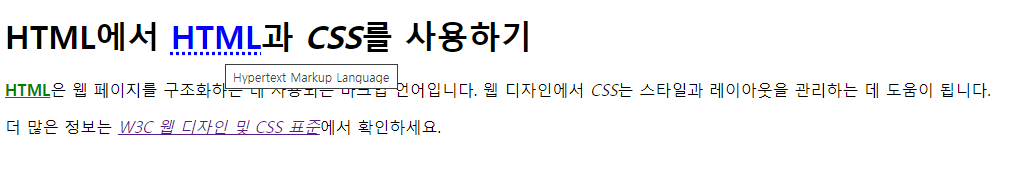
아래 소스코드는 <abbr>와 <cite> 태그의 title 속성을 활용해서 줄임말과 인용된 추가 정보를 제공하고 있습니다.
간단한 소스코드이니 확인하시고 응용하시면 됩니다.
태그 설명
1. <abbr> 태그
ㅇ 약어 또는 줄임말을 정의하고 해당 약어의 전체 의미를 제공하는 데 사용됩니다.
ㅇ 옵션(title) : 약어나 줄임말의 전체 설명을 포함하며, 마우스를 해당 약어 위로 올렸을 때 툴팁으로 표시됩니다. 이것은 주로 약어의 실제 의미를 제공하는 데 사용됩니다.
2. <cite> 태그
ㅇ 인용된 작품의 제목을 나타내는 데 사용되는 HTML 태그입니다. 이 태그는 주로 웹 페이지에서 책, 영화, 음악 앨범, 논문 등과 같은 작품의 제목을 강조하고 시맨틱 웹(Semantic Web)에서 작품에 대한 정보를 제공하는 데 활용됩니다.
ㅇ 옵션(title) : title 속성을 추가하여 인용된 작품에 대한 추가 정보를 제공할 수 있습니다.
<style>
/* 첫 번째 <abbr> 태그 스타일 */
.abbr-1 {
text-decoration: underline dotted; /* 밑줄 스타일 변경 */
color: blue; /* 글자 색상 변경 */
}
/* 두 번째 <abbr> 태그 스타일 */
.abbr-2 {
text-decoration: underline; /* 밑줄 스타일 변경 */
font-weight: bold; /* 글자 굵게 표시 */
color: green; /* 글자 색상 변경 */
}
</style>
<h1>HTML에서 <abbr title="Hypertext Markup Language" class="abbr-1">HTML</abbr>과 <cite title="Cascading Style Sheets">CSS</cite>를 사용하기</h1>
<p>
<abbr title="Hypertext Markup Language" class="abbr-2">HTML</abbr>은 웹 페이지를 구조화하는 데 사용되는 마크업 언어입니다.
웹 디자인에서 <cite title="Cascading Style Sheets">CSS</cite>는 스타일과 레이아웃을 관리하는 데 도움이 됩니다.
</p>
<p>더 많은 정보는 <cite title="W3C 웹 디자인 및 CSS 표준"><a href="https://www.w3.org/standards/webdesign/htmlcss" target="_blank">W3C 웹 디자인 및 CSS 표준</a></cite>에서 확인하세요.</p>


반응형
'개발이야기 > HTML&CSS' 카테고리의 다른 글
| [HTML&CSS] CSS 우선 순위 변경하기 (!important) 사용법, 예제 (0) | 2023.10.13 |
|---|---|
| [HTML&CSS] :not(), :has() 가상 클래스 선택자 사용하기 (예제, 설명) (0) | 2023.10.05 |
| [HTML&CSS] details, summary 태그로 아코디언 메뉴 만들기 (접기/펼치기) (0) | 2023.09.08 |
| [HTML&CSS] datalist 태그 사용해서 자동완성 구현하기 (0) | 2023.09.08 |
| [HTML&CSS] img 태그 이미지 없을 때 대체 이미지 띄우기, 안 보이게 하기 (onerror) (0) | 2023.09.08 |


댓글