반응형
아래 소스코드는 :not()과 :has() 선택자를 사용하여 HTML 요소를 선택하고 다양한 스타일을 적용하는 예제입니다.
설명
1. :not() 선택자
ㅇ :not() 선택자는 괄호 안에 지정된 조건을 만족하지 않는 요소를 선택합니다. 이 선택자는 특정 요소나 클래스를 제외하고 스타일을 적용하고 싶을 때 유용합니다.
2. :has() 선택자
ㅇ :has() 선택자는 괄호 안에 지정된 조건을 만족하는 자식 요소를 포함하는 부모 요소를 선택합니다. 이것은 부모와 관련된 스타일링이나 자식의 존재 여부에 따라 스타일을 적용하고 싶을 때 유용합니다.
p:not(.highlight) {
color: red;
}
ㅇ .highlight 클래스를 가진 <p> 요소를 제외한 모든 <p> 요소의 글꼴 색상을 빨간색으로 변경합니다.
div:has(p) {
background-color: yellow;
}
ㅇ <div> 요소 중에서 하나 이상의 <p> 요소를 포함하는 경우 배경색이 노란색으로 설정됩니다.
div:not(:has(p)) {
border: 1px solid blue;
}
ㅇ <div> 요소 중에서 <p> 요소를 포함하지 않는 경우 테두리가 파란색으로 설정됩니다.
전체코드
<!DOCTYPE html>
<html>
<head>
<style>
p:not(.highlight) {
color: red;
}
div:has(p) {
background-color: yellow;
}
div:not(:has(p)) {
border: 1px solid blue;
}
</style>
</head>
<body>
<div>
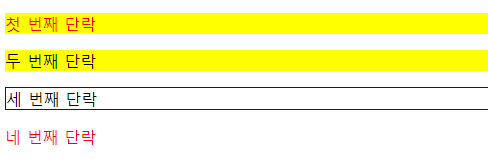
<p>첫 번째 단락</p> <!-- 배경색이 노란색으로 설정되고, 글씨는 빨간색으로 설정 -->
</div>
<div>
<p class="highlight">두 번째 단락</p> <!-- 배경색이 노란색으로 설정되고, 글꼴 색상은 빨간색이 되지 않는다. -->
</div>
<div>
<span>세 번째 단락</span> <!-- border css 적용 -->
</div>
<p>네 번째 단락</p> <!-- 글꼴 색상이 빨간색으로 설정됩니다. -->
</body>
</html>

반응형
'개발이야기 > HTML&CSS' 카테고리의 다른 글
| [HTML&CSS] HTML contenteditable 속성 사용법, 예제 (HTML 요소 편집) (0) | 2024.05.16 |
|---|---|
| [HTML&CSS] CSS 우선 순위 변경하기 (!important) 사용법, 예제 (0) | 2023.10.13 |
| [HTML&CSS] abbr, cite 태그 사용해서 약어와 줄임말, 인용과 출처 표시하기 (0) | 2023.09.25 |
| [HTML&CSS] details, summary 태그로 아코디언 메뉴 만들기 (접기/펼치기) (0) | 2023.09.08 |
| [HTML&CSS] datalist 태그 사용해서 자동완성 구현하기 (0) | 2023.09.08 |


댓글