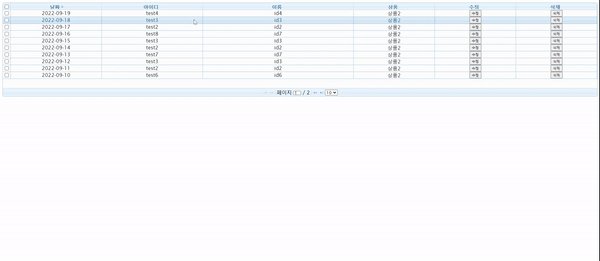
jqGrid를 사용하면서 json 형식의 데이터 이외에 사용자가 원하는 데이터를 노출하고 싶을 때
colModel의 옵션에 formatter를 활용하시면 됩니다. 저는 리스트의 마지막 2열에 수정/삭제 버튼을
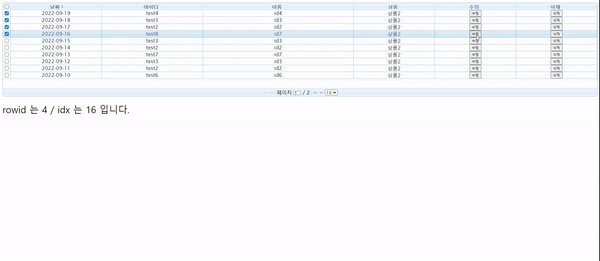
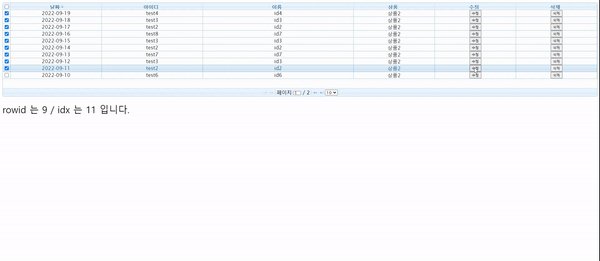
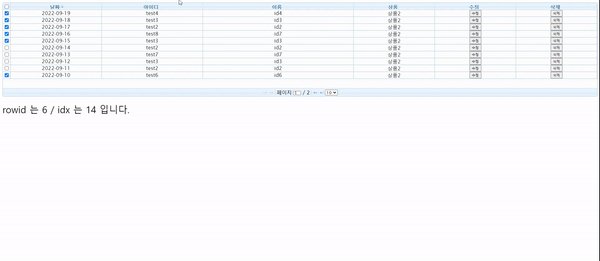
만들었습니다. formatter 부분에 함수명을 넣고 버튼 클릭 시 행의 rowID와 숨겨져 있는 idx의 값을
화면에 노출했습니다.
함수 formatOpt1, formatOpt2의 선택한 row의 데이터를 가져오는 부분을 참고하셔서 응용하시면 됩니다.
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/themes/redmond/jquery-ui.css" type="text/css" />
<!-- jqGrid CSS -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/jqgrid/4.6.0/css/ui.jqgrid.css" type="text/css" />
<!-- The actual JQuery code -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.min.js" /></script>
<!-- The JQuery UI code -->
<script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js" /></script>
<!-- The jqGrid language file code-->
<script type="text/javascript" src="//cdn.jsdelivr.net/jqgrid/4.6.0/i18n/grid.locale-kr.js" /></script>
<!-- The atual jqGrid code -->
<script type="text/javascript" src="//cdn.jsdelivr.net/jqgrid/4.6.0/jquery.jqGrid.src.js" /></script>
<script>
$(document).ready(function() {
var mydata = [
{date:"2022-09-01", user_name:"test0", user_id:"id1",product:"상품1", idx:"1"},
{date:"2022-09-02", user_name:"test2", user_id:"id2",product:"상품1", idx:"2"},
{date:"2022-09-03", user_name:"test3", user_id:"id3",product:"상품1", idx:"3"},
{date:"2022-09-04", user_name:"test3", user_id:"id4",product:"상품1", idx:"4"},
{date:"2022-09-05", user_name:"test2", user_id:"id2",product:"상품1", idx:"5"},
{date:"2022-09-06", user_name:"test3", user_id:"id3",product:"상품2", idx:"6"},
{date:"2022-09-07", user_name:"test4", user_id:"id5",product:"상품2", idx:"7"},
{date:"2022-09-08", user_name:"test2", user_id:"id2",product:"상품2", idx:"8"},
{date:"2022-09-09", user_name:"test3", user_id:"id3",product:"상품2", idx:"9"},
{date:"2022-09-10", user_name:"test6", user_id:"id6",product:"상품2", idx:"10"},
{date:"2022-09-11", user_name:"test2", user_id:"id2",product:"상품2", idx:"11"},
{date:"2022-09-12", user_name:"test3", user_id:"id3",product:"상품2", idx:"12"},
{date:"2022-09-13", user_name:"test7", user_id:"id7",product:"상품2", idx:"13"},
{date:"2022-09-14", user_name:"test2", user_id:"id2",product:"상품2", idx:"14"},
{date:"2022-09-15", user_name:"test3", user_id:"id3",product:"상품2", idx:"15"},
{date:"2022-09-16", user_name:"test8", user_id:"id7",product:"상품2", idx:"16"},
{date:"2022-09-17", user_name:"test2", user_id:"id2",product:"상품2", idx:"17"},
{date:"2022-09-18", user_name:"test3", user_id:"id3",product:"상품2", idx:"18"},
{date:"2022-09-19", user_name:"test4", user_id:"id4",product:"상품2", idx:"19"}
];
$("#list").jqGrid({
datatype: "local",
data: mydata,
colNames:['날짜', '아이디', '이름','상품','수정','삭제','idx'],
colModel:[
{name:'date', index:'date', width:90, align: "center"},
{name:'user_name', index:'user_name', width:100 , align: "center" },
{name:'user_id', index:'user_id', width:150, align: "center"},
{name:'product', index:'product', width:80, align: "center"},
{name:'btn1', index:'btn1', width:80, align: "center", formatter:formatOpt1, sortable: false},
{name:'btn2', index:'btn2', width:80, align: "center", formatter:formatOpt2, sortable: false},
{name:'idx', index: 'idx', hidden: true}
],
autowidth: true,
multiselect: true,
pager:'#pager',
rowNum: 10,
rowList: [10, 20, 50],
sortname: 'date',
sortorder: 'desc',
height: 250,
});
function formatOpt1(cellvalue, options, rowObject){
var str = "";
var row_id = options.rowId;
var idx = rowObject.idx;
str += "<div class=\"btn-group\">";
str += "<button type='button' class='btn btn-default btn-sm' onclick=\"javascript:fn_update('" + row_id + "','" + idx + "' )\">수정</button>";
str += "</div>";
return str;
}
function formatOpt2(cellvalue, options, rowObject){
var str = "";
var row_id = options.rowId;
var idx = rowObject.idx;
str += "<div class=\"btn-group\">";
str += "<button type='button' class='btn btn-default btn-sm' onclick=\"javascript:fn_delete('" + row_id + "','" + idx + "' )\">삭제</button>";
str += "</div>";
return str;
}
$(window).on('resize.jqGrid', function() {
$("#list").jqGrid('setGridWidth', $("#list").parent().parent().parent().parent().parent().width());
})
$(".jarviswidget-fullscreen-btn").click(function(){
setTimeout(function() {
$("#list").jqGrid('setGridWidth', $("#list").parent().parent().parent().parent().parent().width());
}, 100);
});
$("#list").on("click", function() {
$('#list tr').removeClass("ui-state-highlight");
});
});
function fn_update(rowid, idx){
var str = "rowid 는 "+rowid+" / idx 는 "+idx+" 입니다.";
$("#click_result").html(str);
}
function fn_delete(rowid, idx){
var str = "rowid 는 "+rowid+" / idx 는 "+idx+" 입니다.";
$("#click_result").html(str);
}
</script>
<table id="list"></table>
<div id="pager"></div>
<div style="margin-top:20px; font-size:30px;" id="click_result"></div>

[jQuery] jqGrid 사용법, 설정 (jqgrid cdn example)
관리자 템플릿으로 사용하기 좋은 jqgrid를 소개드립니다. 저는 무료로 사용 할수 있는 v4.6으로 사용했습니다. cdn으로 v4.6을 로드해 줍니다. 이 외에도 jquery-ui.css 와 jquery min.js도 로드..
jh-tr.tistory.com
[jQuery] jqGrid formatter 버튼 만들기 (jqGrid colModel formatter)
jqGrid를 사용하면서 json 형식의 데이터 이외에 사용자가 원하는 데이터를 노출하고 싶을 때 colModel의 옵션에 formatter를 활용하시면 됩니다. 저는 리스트의 마지막 2열에 수정/삭제
jh-tr.tistory.com
[jQuery] jqGrid multiselect (checkbox) 체크 된 값 가져오기
jqGrid 리스트 안에 체크박스를 넣고 싶으시면 multiselect: true 옵션만 추가하시면 됩니다. (colname, colmodel 무관) 다음은 체크박스가 체크된 값들만 화면에 노출시켜 보겠습니다. selarr..
jh-tr.tistory.com
[jQuery] jqGrid header colspan (헤더 병합), setGroupHeaders
jqGrid header(colNames)를 병합해서 위에 그룹화된 header를 생성하는 방법입니다. grid를 위에서 먼저 그려주고 병합을 해주시면 됩니다. 사용방법 $("#jqgrid ID").jqGrid('setGroupHeaders', { useColS..
jh-tr.tistory.com
'개발이야기 > jQuery' 카테고리의 다른 글
| [jQuery] jqGrid header colspan (헤더 병합), setGroupHeaders (0) | 2022.10.27 |
|---|---|
| [jQuery] jqGrid multiselect (checkbox) 체크 된 값 가져오기 (0) | 2022.10.26 |
| [jQuery] jqGrid 사용법, 설정 (jqgrid cdn example) (2) | 2022.10.25 |
| [jQuery] 이미지맵 사용하기 / 이미지 좌표 구하기 /이미지 반응형 (rwdImageMaps) (0) | 2022.10.21 |
| [jQuery] 아코디언(accordian) 메뉴, slideUp / slideDown 사용하기 (3) | 2022.10.17 |


댓글